为了让博文可以被Google搜索到,需要配置站点地图(Sitemap)
开始之前
在开始之前需要注意,本文适用于NexT主题,其他主题的设置可能会有不同。本文只适用于Google,百度请看这里
启用主题的sitemap
修改主题配置文件(themes/next/_config.yml):
1 | menu: |
安装sitemap插件
在终端中使用npm安装sitemap插件:
1 | npm install hexo-generator-sitemap --save |
测试
生成静态文件
1 | hexo g |
此时在public目录下可见sitemap.xml,即已完成站点地图的生成。
谷歌搜索配置
首先你需要一个谷歌账号,然后使用Google Search Console服务,点击立即使用!
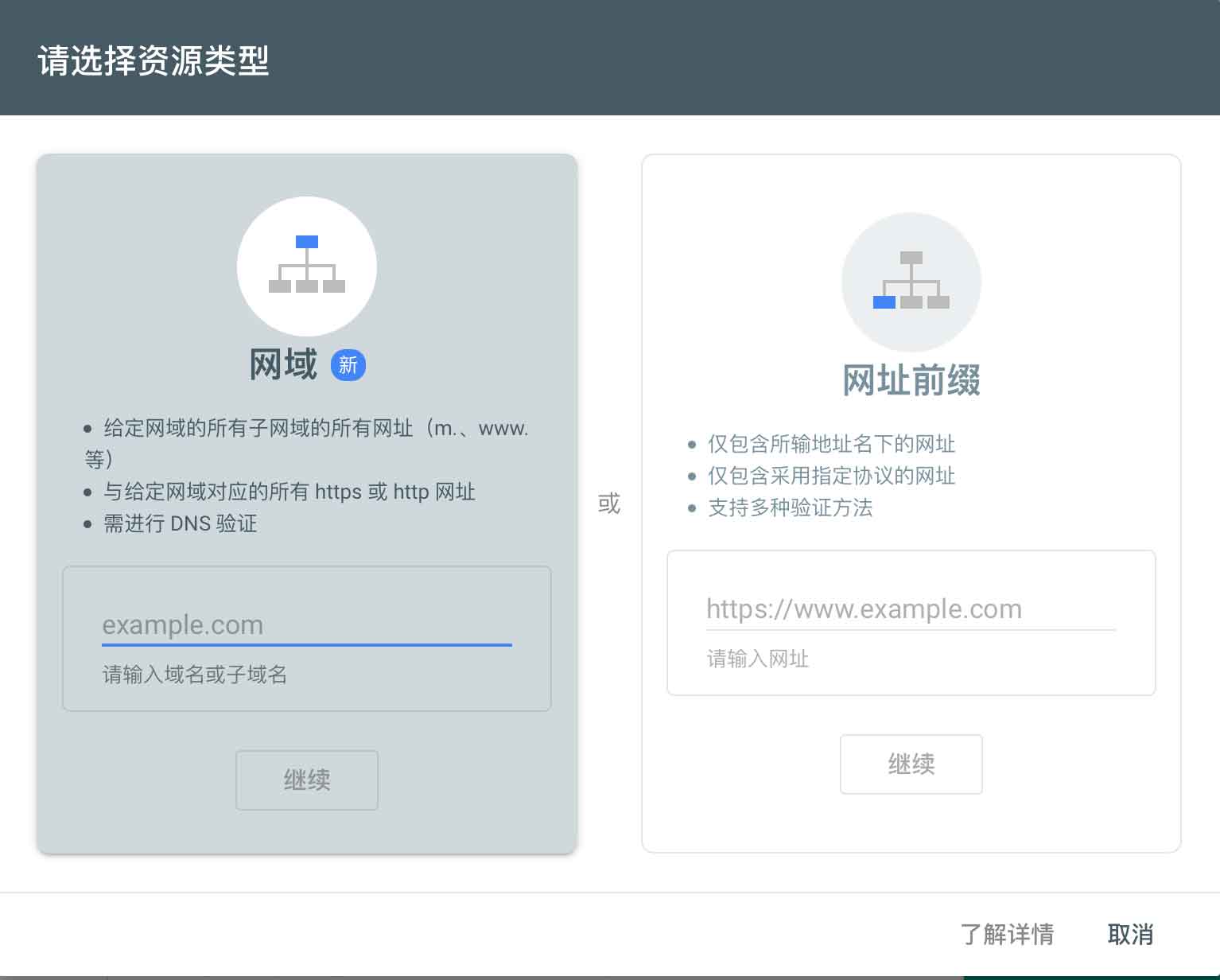
接下来你可以看到如下的验证界面

选择第二种,填写你的Github Page主页地址后点击继续,记得地址前面的协议https://别忘了
验证所有权
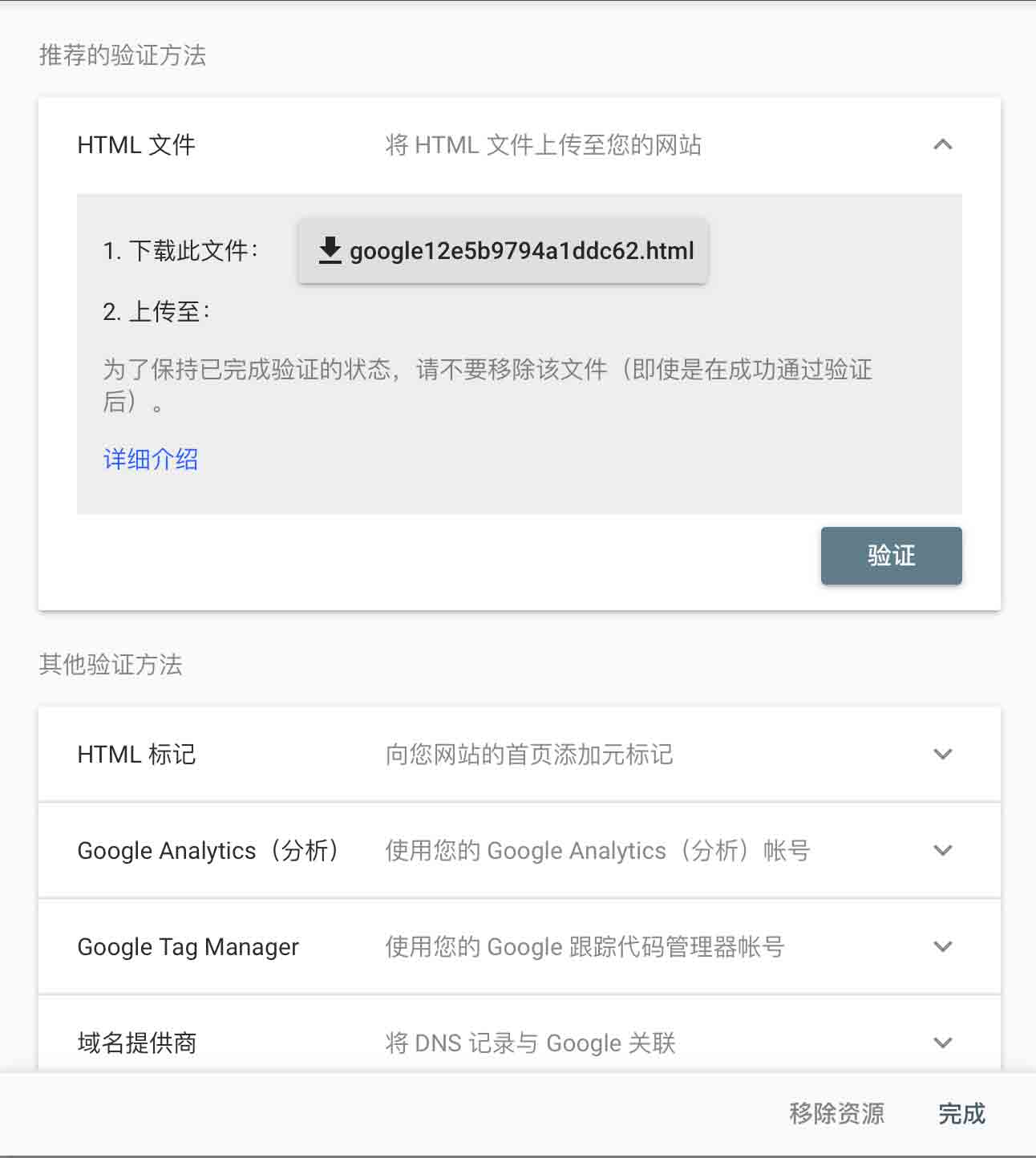
随后你可以看到如下几种方式用以验证你对站点资源的所有权

注意:不建议采用推荐的HTML文件上传方法,而是推荐第二种HTML标记的方法.但是我不推荐Google默认的修改
<head>的方法,因为据说可能在更新Next主题的时候可能会遇到麻烦,不过我没有试过,如果你知道,请你留言评论告诉我。
打开主题配置文件(/themes/next/_config.yml),找到如下片段:
1 | # Google Webmaster tools verification. |
在Google Search Console选择HTML标记验证,Google会提供如下的元标记
1 | <meta name="google-site-verification" content="xxxxxx" /> |
将content=后面的xxxxx填到主题配置文件的google_site_verification: 之后,记得冒号后需留一空格,同时不要忘记引号:
1 | # Google Webmaster tools verification. |
保存文件,在终端中生成并部署Hexo静态文件
1 | hexo g -d |
部署成功后,回到Google Search Console,点击验证、完成。
请求编入索引
来到Google Search Console,点击左侧边栏中的网址检查,输入你的Github Page主页。
如果显示网址已收录到Google,可以跳过本部分直接看到提交站点地图
如果显示网址未收录,点击右下角的请求编入索引,别着急,一般来说一到两天后Google就会收录。
提交站点地图
还是Google Search Console,点击左侧边栏中的站点地图,添加新的站点地图,在主站地址后面填入sitemap.xml,即与前面生成的站点地图文件名称相同!
一开始,Google有可能显示无法获取站点地图(至少我这里情况如此),我等待了大约24h,再次添加了同名的站点地图,即显示成功,如图

测试
- 在Google搜索site: username.github.io,可以看到你的博客主页

在Google搜索博客的任意内容,均可检索到,虽然排序可能靠后
几天后,Google Search Console中将显示博客的被检索次数,点击次数,点击率以及排名等信息
更上一层楼
如果想要让更多的人看到你的博客,建议在各大平台发布你的文章,同时,建议参见搜索引擎优化SEO。同时优化桌面端和移动端的性能。SEO和优化性能大概是个很深的坑,以后有机会慢慢填。
感谢你看到这里,🍻欢迎留下你的评论,欢迎批评和提问,欢迎转发~